Hexo写博客和Hexo Admin管理
本文最后更新于 2024年10月21日 早上
Hexo写博客和Hexo Admin管理
- 原始方法
在我们放置博客文件的文件夹Hexo中,source/_posts/目录下存放着所有博文的Markdown文件,初始化只有一个hello-world.md文件。
我们可以在Git Bash中创建新博文:
1 | |
在_posts目录下会生成相应的.md文件,接下来我们可以编辑该文件,直接写博文啦。(注意使用Markdown语法)

写完博文后,执行即可在博客中更新。
1 | |
如果要删除博文,则直接把_posts目录下相应的.md文件删除,再执行上述命令即可。
PS:关于在博文中插入图片,可以把图片统一放置在source/images目录下,然后在使用时用下述方式引用。
1 | |
更多相关的操作,可以查看Hexo的官网。
2. Hexo Admin插件管理
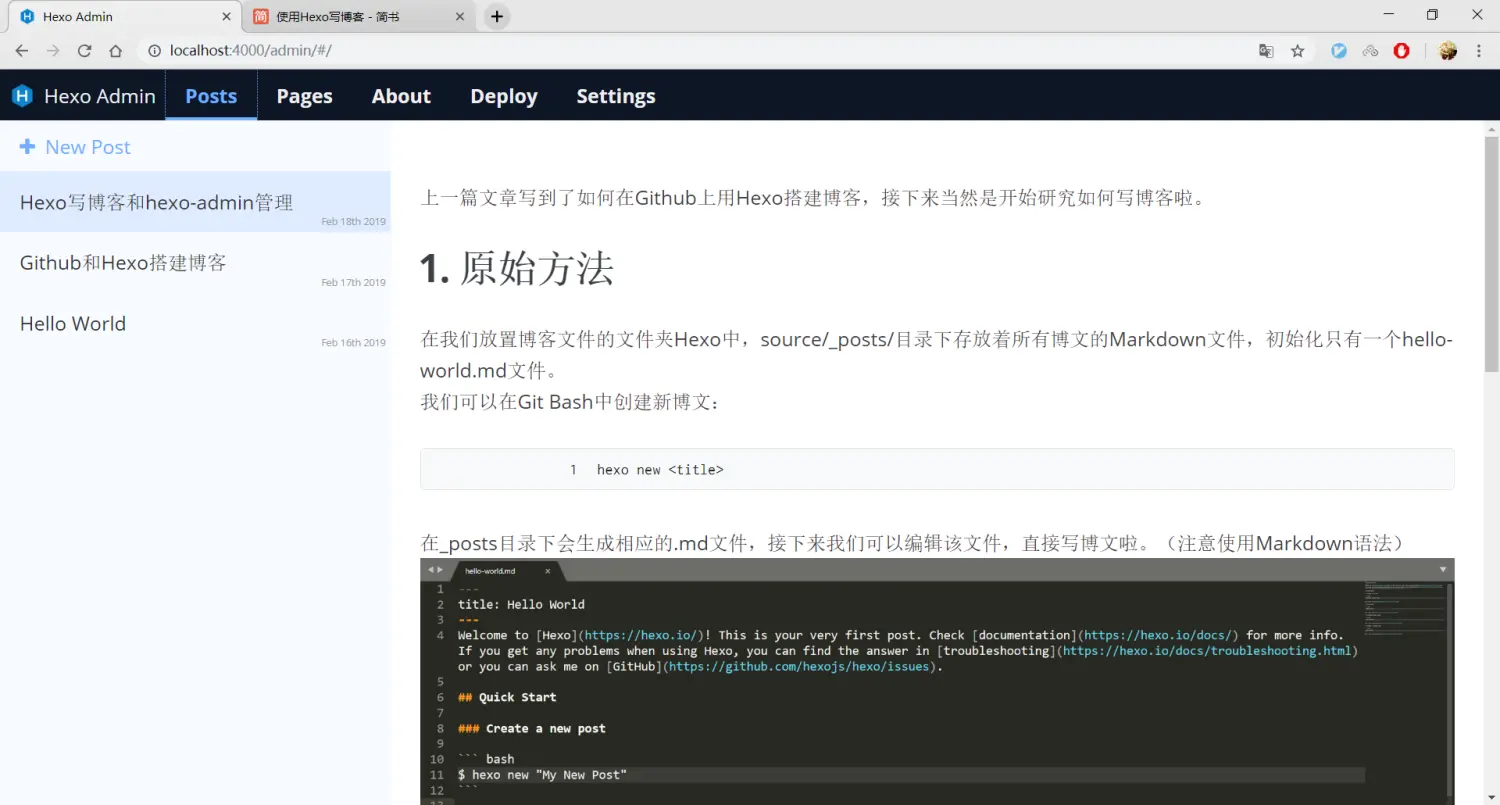
可以看出,用原生的方法来管理博文十分的不便,因此便有了Hexo Admin这一插件来方便我们的操作。
- 首先,安装插件。
1 | |
- 启动服务器。
1 | |
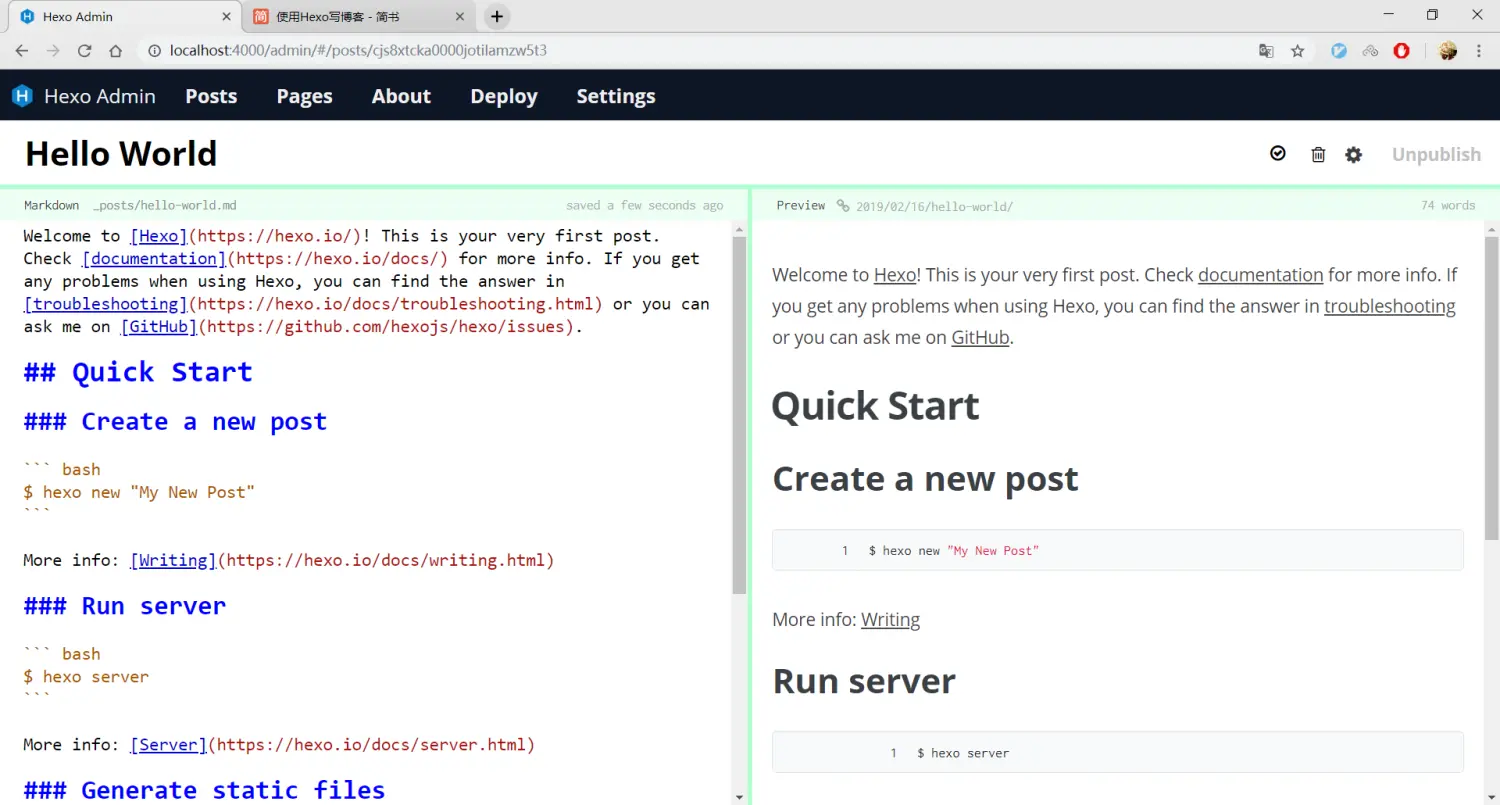
即可在==localhost:4000/admin/==中编辑博文了。


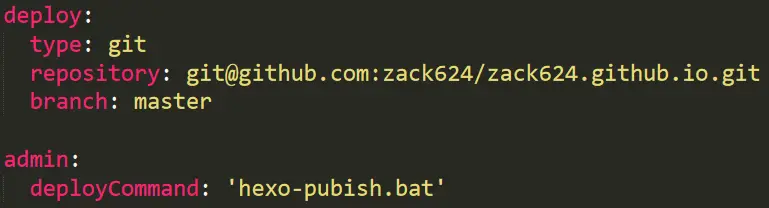
然后,Deploy之前,还需要编辑配置文件_config.yml。(否则会出现Error: Config value “admin.deployCommand” not found或者Error: spawn hexo ENOENT之类的报错。)
如果是Windows则在末尾加上

然后在同级目录新建hexo-pubish.bat文件,文件内容如下:
1 | |
如果是Linux系统则参考Issues。
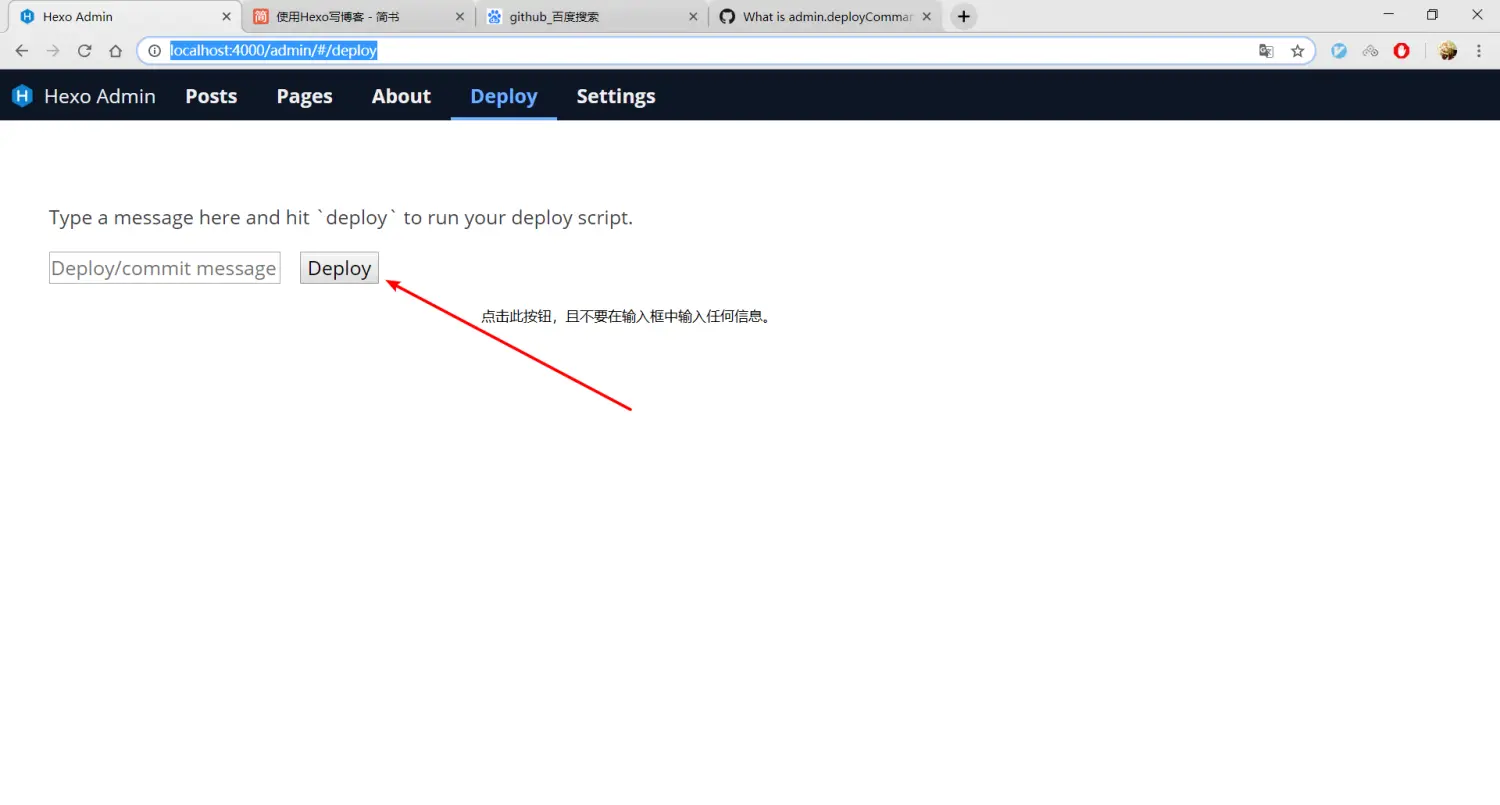
编辑完毕后,就可以点击Deploy,直接部署发布Github博客上。

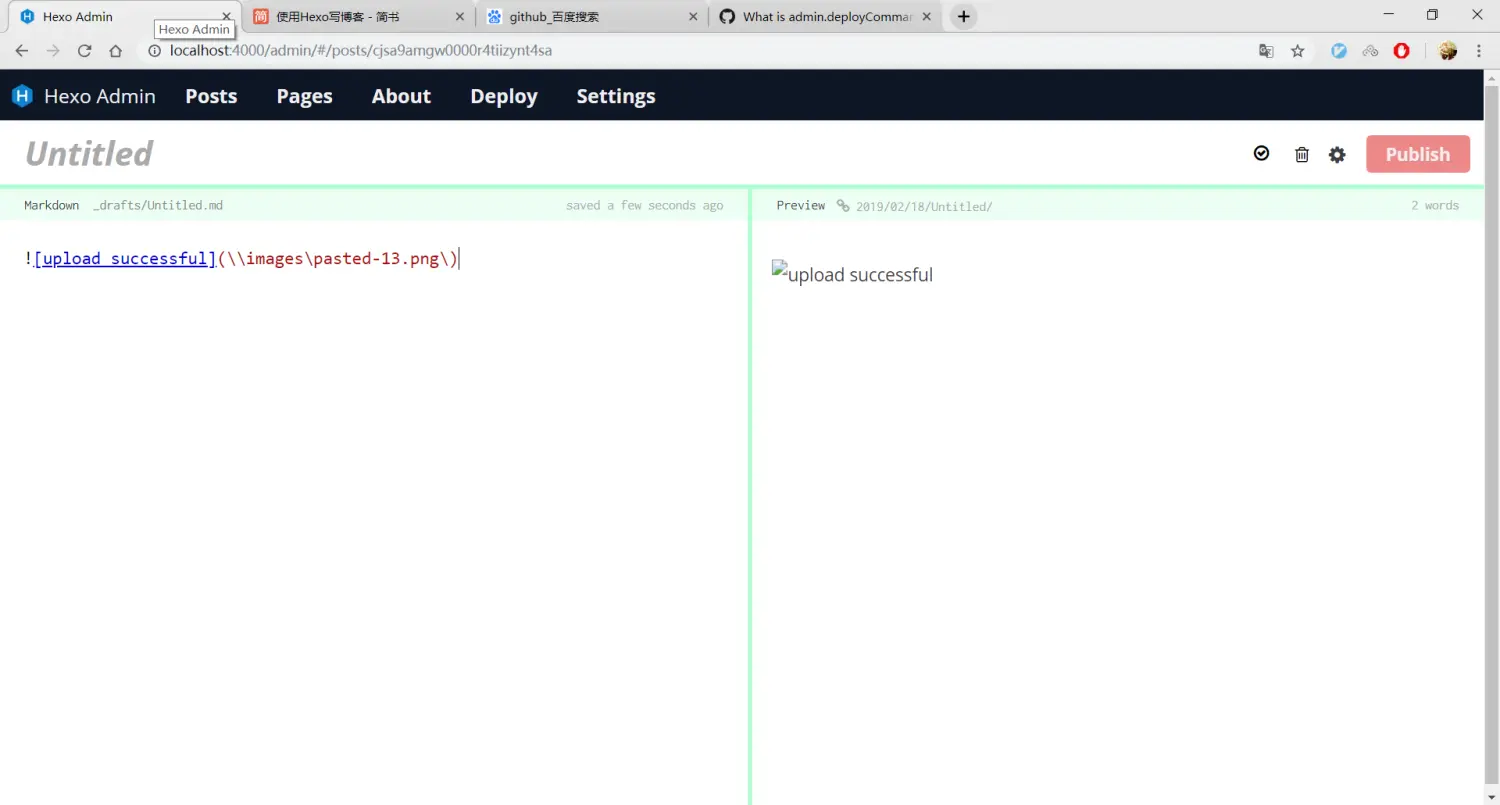
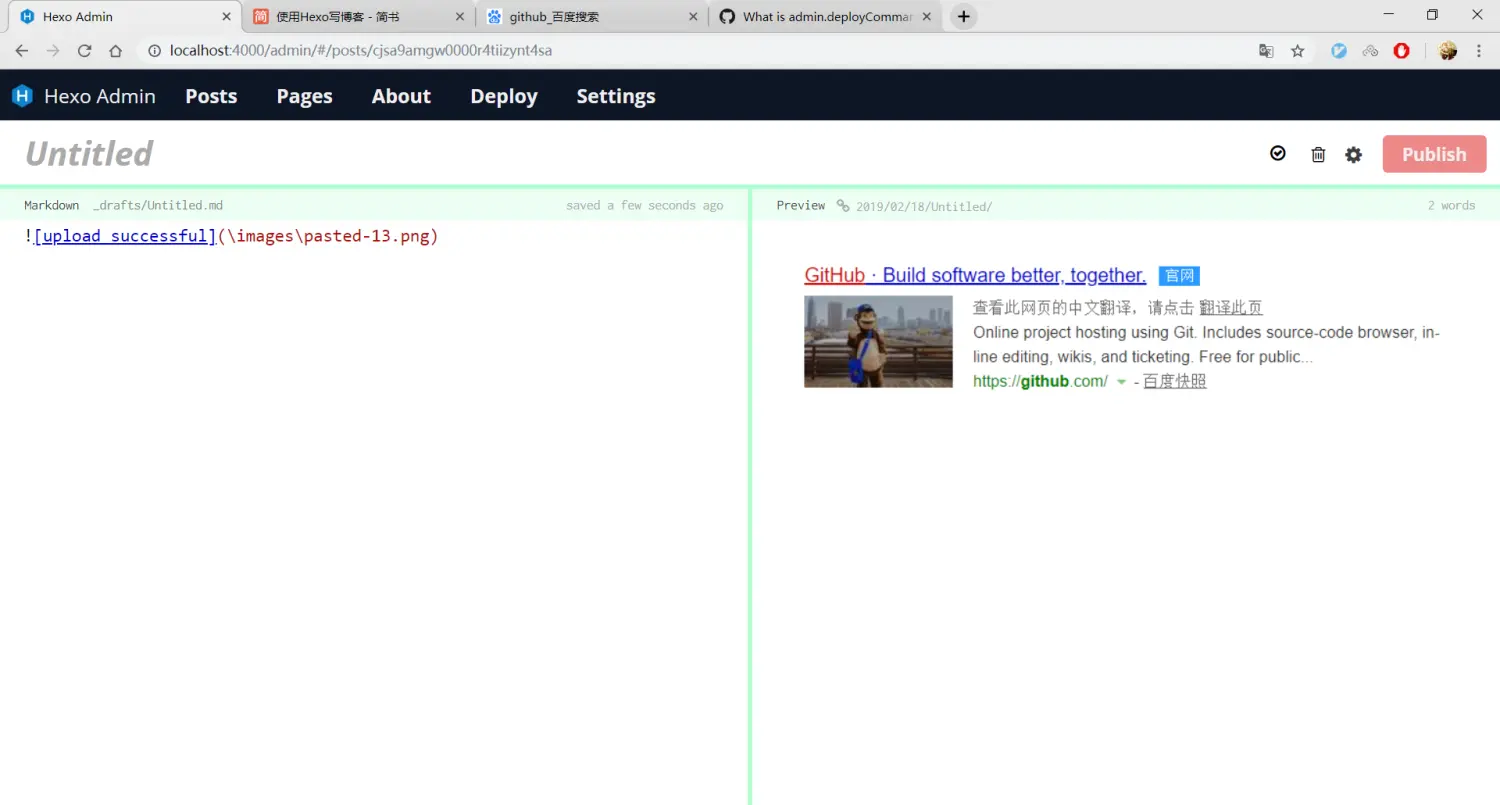
- PS:关于Hexo Admin插入图片
Hexo Admin可以直接复制图片粘贴,然后自动下载到source/images目录并重命名。但在Windows中粘贴后会出现裂图。这时就需要手动把括号中的前后两个斜杠去掉,就能正常显示。


但是它那个GUI里的DEPLOY点了总是失败,我个人还是不太建议用这个。
Hexo写博客和Hexo Admin管理
https://bing.7dragonpig.cn/posts/cd5ebc21/