写在最前:参考自大佬的笔记Hexo博客优化蓝图 | Akilarの糖果屋,自己跟着流程走了一遍,然后把自己遇到的问题也补上,供新配置的同学参考。
Github Action简介
Github Action是 GitHub于2018年10月推出的一个CI\CD服务。
CI\CD 其实说的是三件事情:「持续集成(Continuous Integration)」、「持续交付(Continuous Delivery)」、「持续部署(Continuous Deployment)」。
因为「持续交付」和「持续部署」的英文缩写是一样的,所以这三件事情缩写成了 CI\CD 。
每次部署Hexo都需要运行指令三件套,随着文章越来越多,编译的时间也随之越来越长,通过Github Action,我们只需要在每次完成博客的编写或修改以后,将改动直接push到远程仓库,之后的编译部署的工作统统交给CI来完成即可,如果是看过Coding部署教程的小伙伴,应该对这种持续部署的操作有所感触。
教程常量声明
| 常量名 | 常量释义 |
|---|
| [Blogroot] | 本地存放博客源码的文件夹路径 |
| [SourceRepo] | 存放博客源码的私有仓库名 |
| [SiteBlogRepo] | 存放编译好的博客页面的公有仓库名 Site指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteUsername] | 用户名 Site指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteToken] | 申请到的令牌码 Site指站点,教程中会替换成 Github、Gitee、Coding |
| [GithubEmail] | 与github绑定的主邮箱,建议使用Gmail |
| [TokenUser] | Coding配置特有的令牌用户名 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| # 在记事本中逐个记录,方便替换,以下为我的示例
[Blogroot]:E:\Hexo
[SourceRepo]:7dragonpig/blog-source
[SiteBlogRepo]
[GithubBlogRepo]:7dragonpig.github.io
[GiteeBlogRepo]:
[CodingBlogRepo]:akilar/akilar
[SiteUsername]
[GithubUsername]:7dragonpig
[GiteeUsername]:Akilar
[CodingUsername]:akilar
[SiteToken]
[GithubToken]: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
[GiteeToken]:f57acasdadgar4578603adas5d8w79bb
[CodingToken]:a4e45daf78as1f2670dcbbcfd5as7d8asd8cd66a77
[GithubEmail]:1242981216@qq.com
[TokenUser]:RAxDiobbRi
|
Github Action使用教程
1. 获取Token
为了确保交由Github Action来持续部署时,Github Action具备足够的权限来进行hexo deploy操作,需要先获取Token.
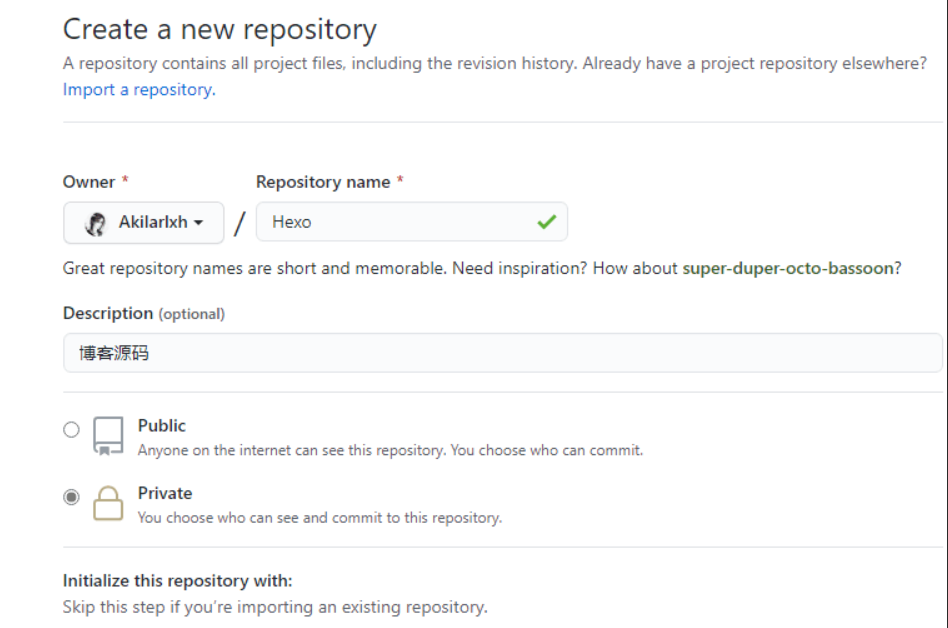
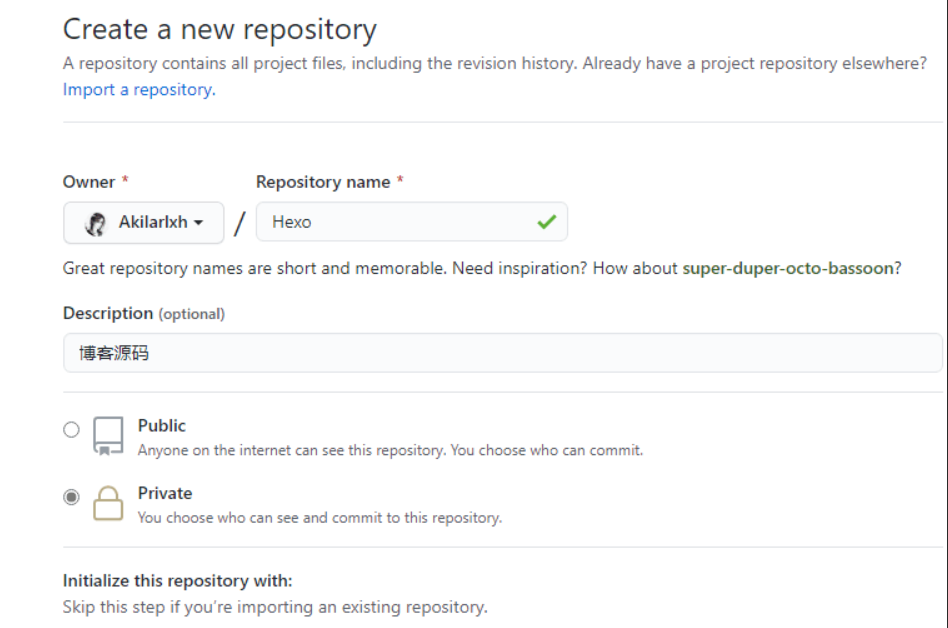
2.创建存放源码的私有仓库
我们需要创建一个用来存放Hexo博客源码的私有仓库[SourceRepo].

创建时什么多余的操作都不要做,不用创建readme文件
创建完成后,需要把博客的源码push到这里。步骤:
在[Blogroot]路径下右键->Git Bash Here,输入git init # 初始化git
这一步会在你的博客目录下新建一个.git文件夹。因为是隐藏文件夹,所以需要你先确保当前目录下隐藏文件夹可见才能看到它。
在远端提交前,我们需要先调整一下屏蔽项,能够使用指令进行安装的内容不包括在需要提交的源码内,这样可以显著减少需要提交的文件量和加快提交速度。打开[Blogroot]/.gitignore(也是隐藏文件),输入以下内容:
1
2
3
4
5
6
7
8
9
10
| .DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git //替换最后一行内容为你自己当前使用的主题。
|
- 然后尝试第一次提交你的目录到远程仓库,依然是在
[Blogroot]路径下右键->Git Bash Here,输入:
1
2
3
4
5
6
7
8
9
10
| git add . # 添加文件到本地仓库
git commit -m "自定义内容即可" # 添加文件描述信息
git remote add origin git@github.com:7dragonpig/HEXO.git #链接远程仓库地址,创建主分支
# 要是提示origin已经存在,那么执行
git remote rm origin
# 然后再重新尝试 git remote add origin git@github.com:7dragonpig/HEXO.git
git pull origin YourBranchName # 把远程仓库的新增的内容覆盖到本地仓库
git push -u origin main -f
|
3. 配置Github Action
- 在
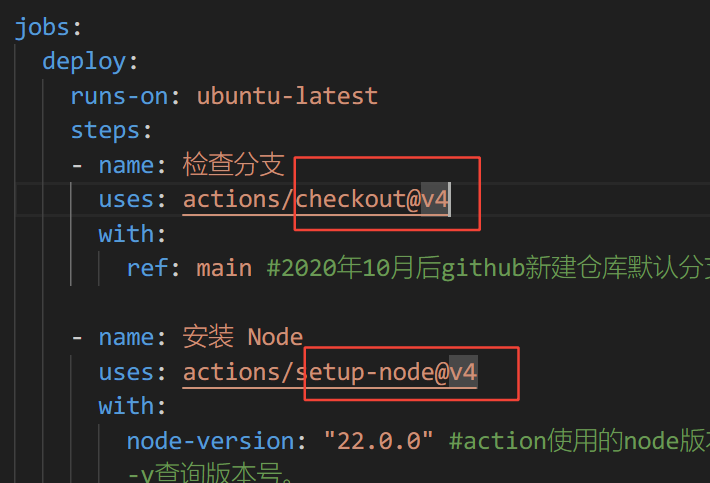
[Blogroot]新建.github文件夹,注意开头是有个.的。然后在.github内新建workflows文件夹,再在workflows文件夹内新建autodeploy.yml,在[Blogroot]/.github/workflows/autodeploy.yml里面输入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| # 当有改动推送到master分支时,启动Action
name: 自动部署
on:
push:
branches:
- main #2020年10月后github新建仓库默认分支改为main,注意更改
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
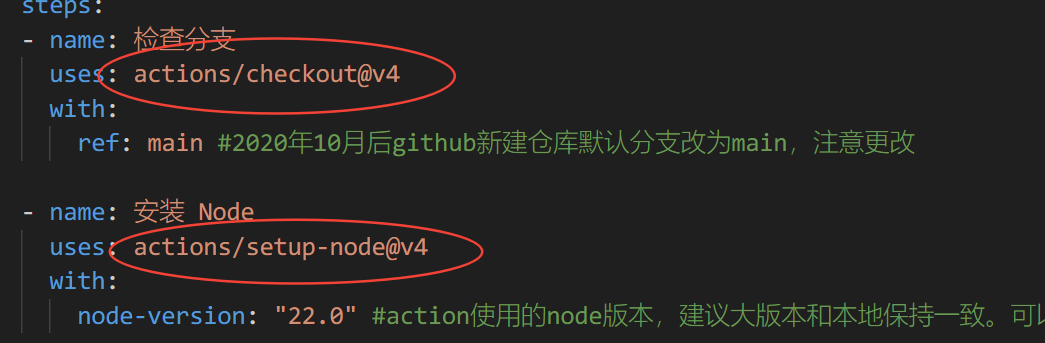
uses: actions/checkout@v4
with:
ref: main #2020年10月后github新建仓库默认分支改为main,注意更改
- name: 安装 Node
uses: actions/setup-node@v4
with:
node-version: "22.0" #action使用的node版本,建议大版本和本地保持一致。可以在本地用node -v查询版本号。
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v4
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 部署 #此处master:master 指从本地的master分支提交到远程仓库的master分支,若远程仓库没有对应分支则新建一个。如有其他需要,可以根据自己的需求更改。
run: |
cd ./public
git init
git config --global user.name '${{ secrets.GITHUBUSERNAME }}'
git config --global user.email '${{ secrets.GITHUBEMAIL }}'
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
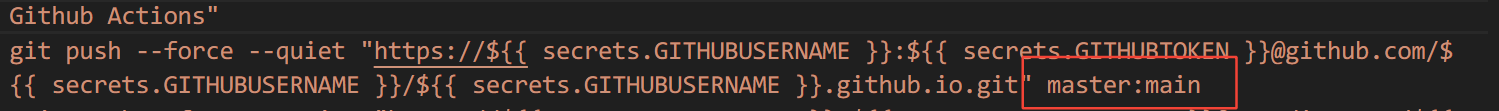
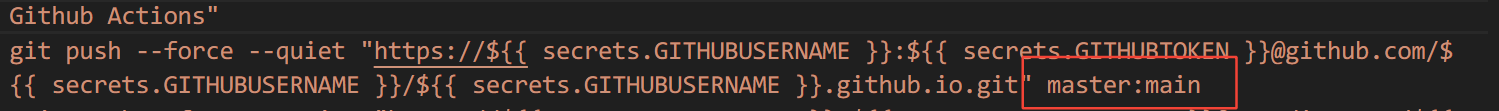
git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:main
#git push --force --quiet "https://${{ secrets.TOKENUSER }}:${{ secrets.CODINGTOKEN }}@e.coding.net/${{ secrets.CODINGUSERNAME }}/${{ secrets.CODINGBLOGREPO }}.git" master:main
#coding部署写法,需要的自行取消注释
#git push --force --quiet "https://${{ secrets.GITEEUSERNAME }}:${{ secrets.GITEETOKEN }}@gitee.com/${{ secrets.GITEEUSERNAME }}/${{ secrets.GITEEUSERNAME }}.git" master:master #gitee部署写法,需要的自行取消注释
|
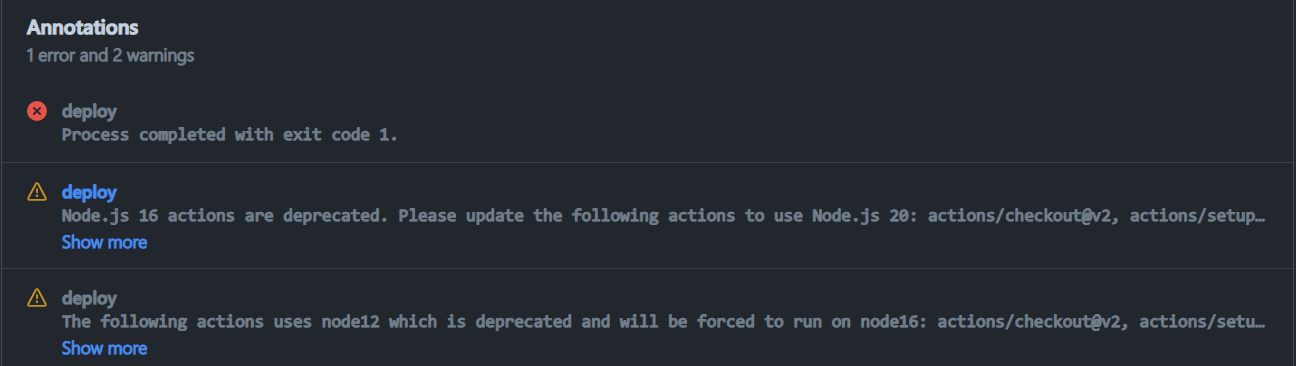
中间有一步报了错,导致后面的deploy失败。 问题出在uses: actions/checkout@v2中的

这里一定要写master main,因为public文件夹下默认分支就是maser

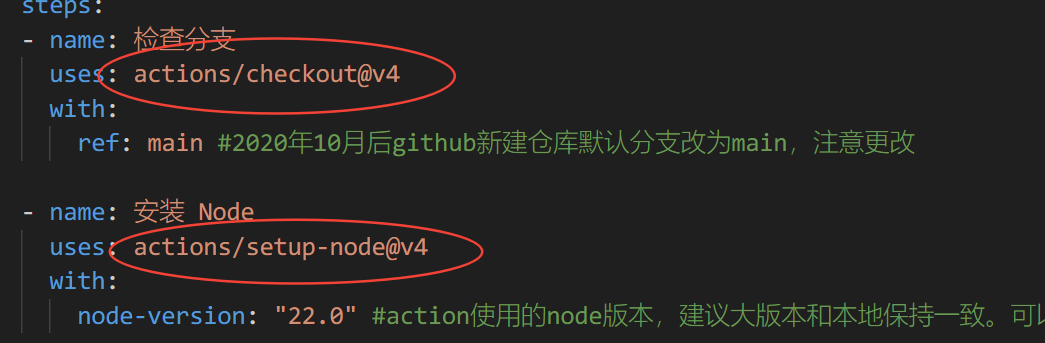
然后warning是说node在2023.9的版本问题,我直接把checkout@v2都改成v4,然后就没报错了。

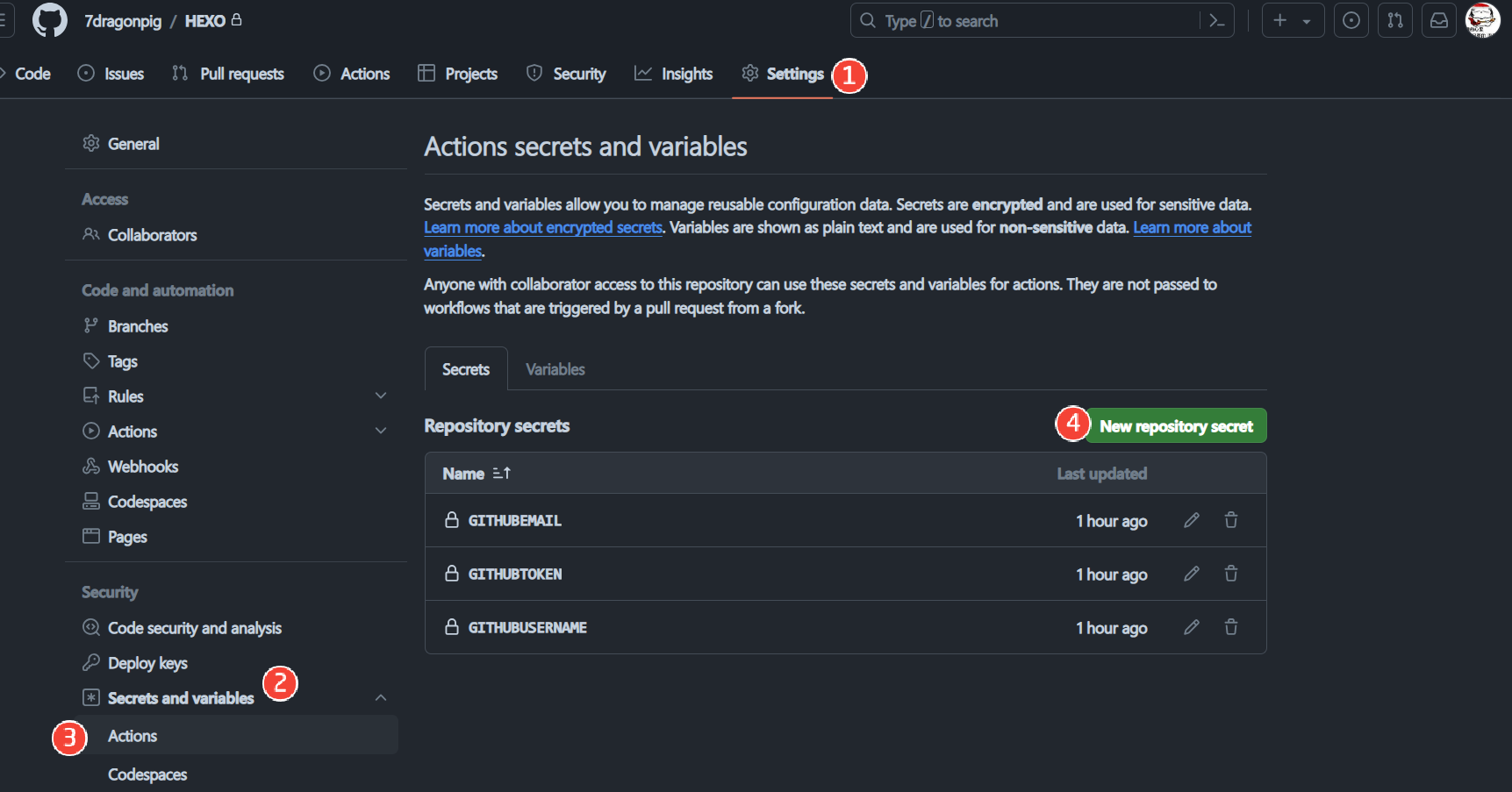
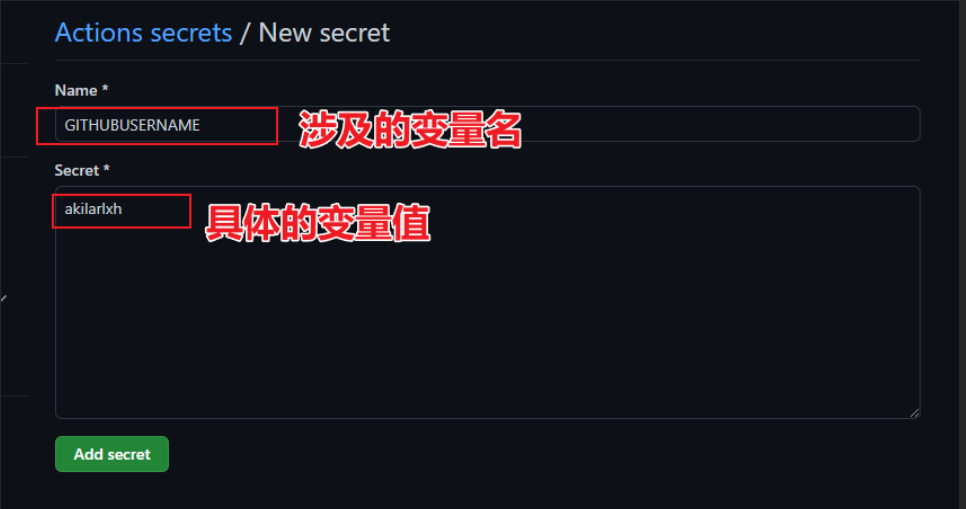
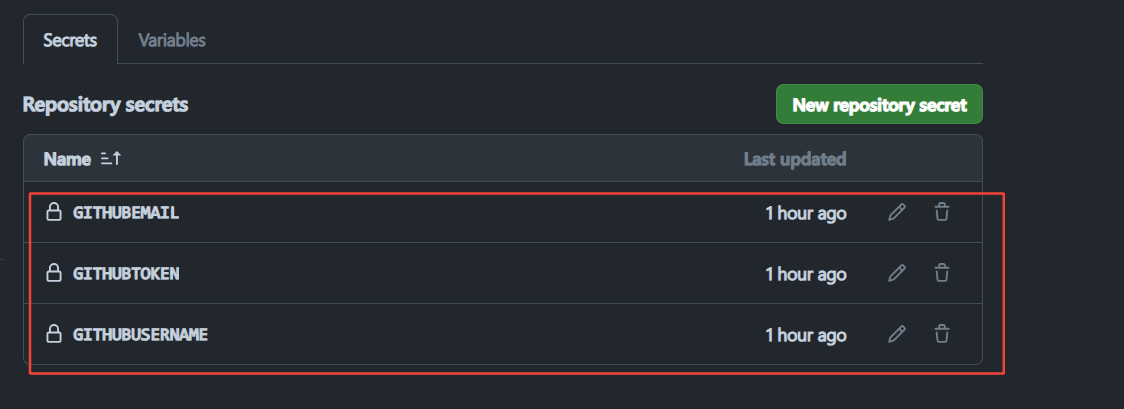
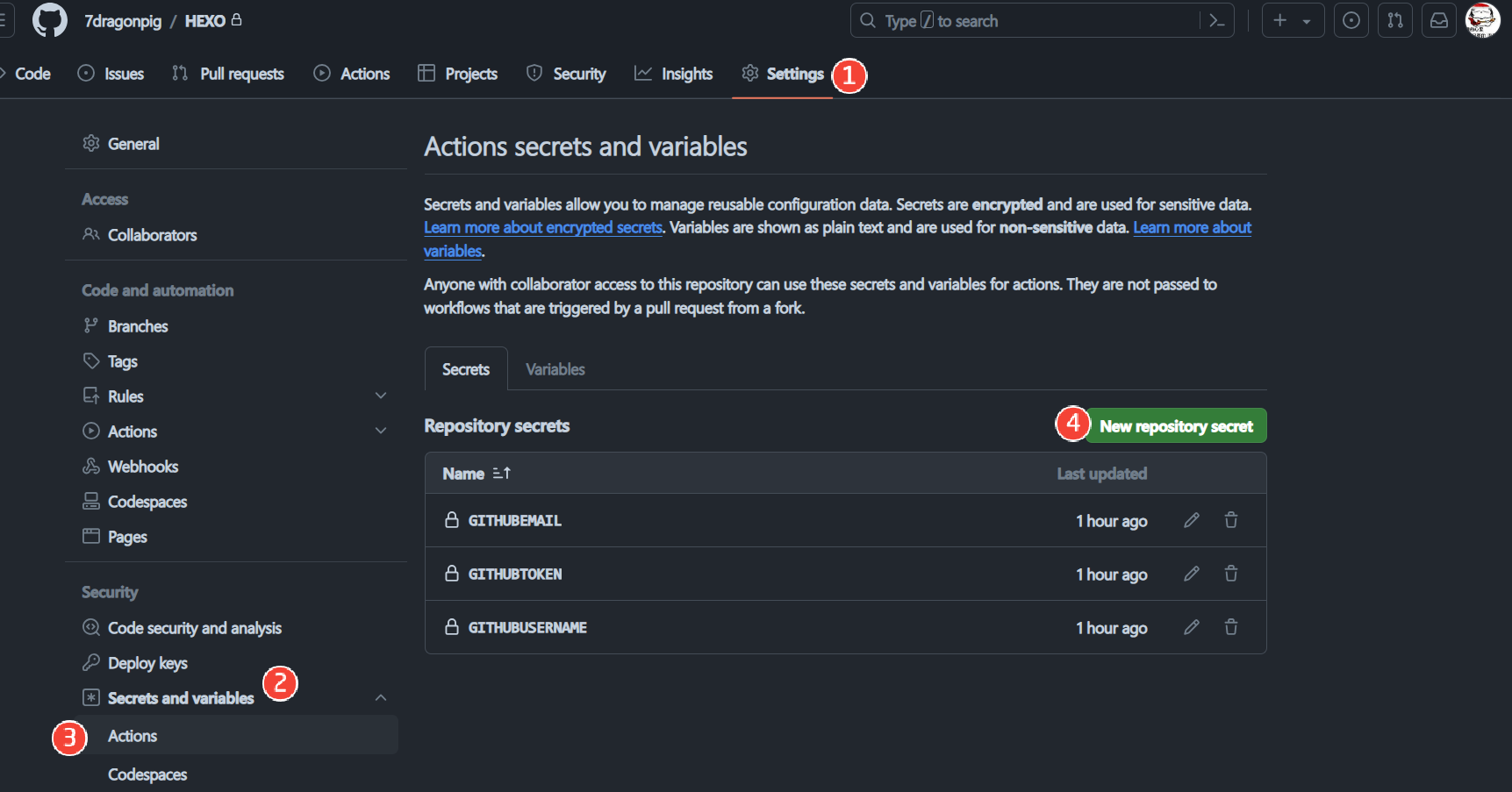
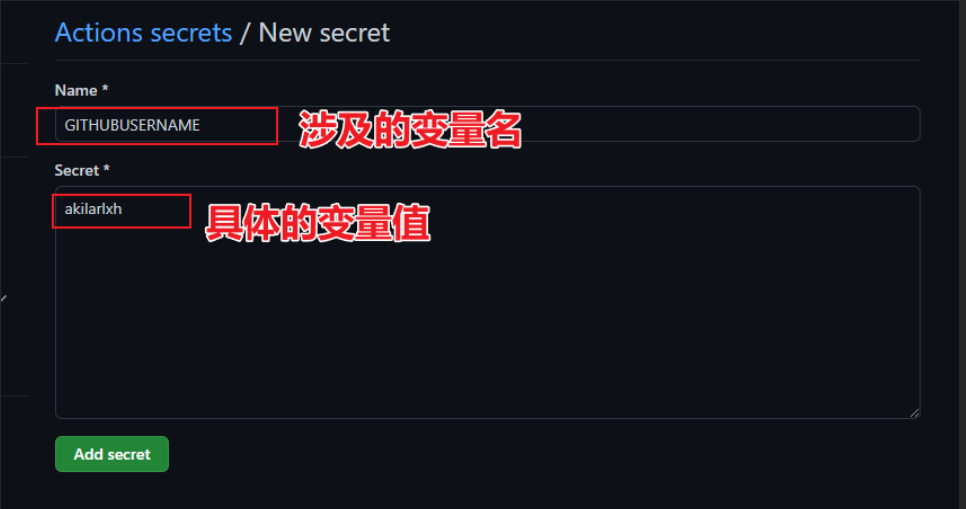
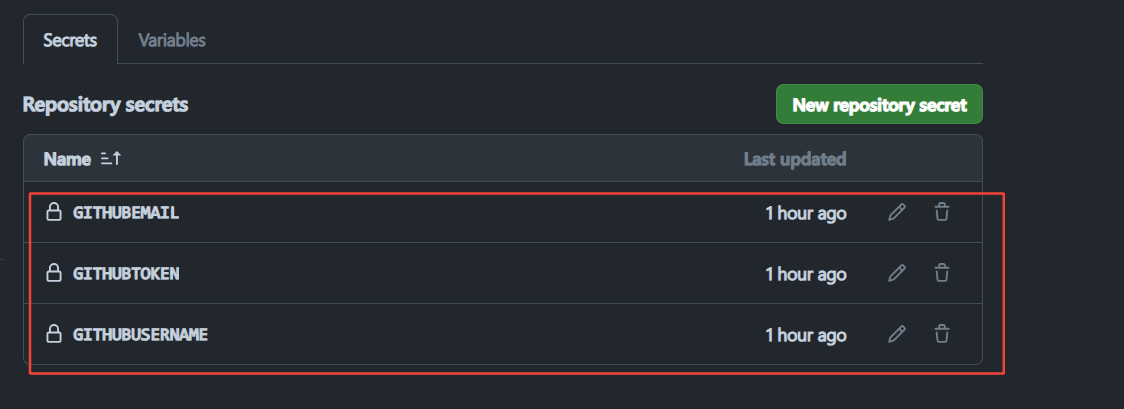
之后需要自己到仓库的Settings->Secrets->actions 下添加环境变量,变量名参考脚本中出现的,依次添加。


需要部署在githubpage上,那么脚本中必要的变量为
GITHUBUSERNAME、GITHUBEMAIL、GITHUBTOKEN,因此添加这三条变量。变量具体内容释义可以查看本文开头。

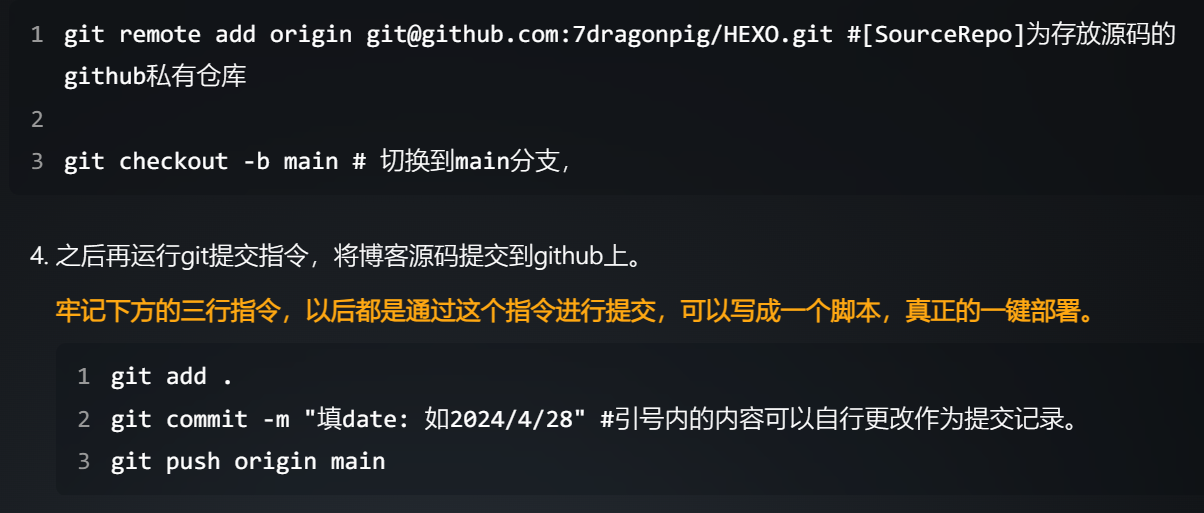
重新设置远程仓库和分支
在博客根目录[Blogroot]路径下运行指令
1
2
3
| git remote add origin git@github.com:7dragonpig/HEXO.git
git checkout -b main
|
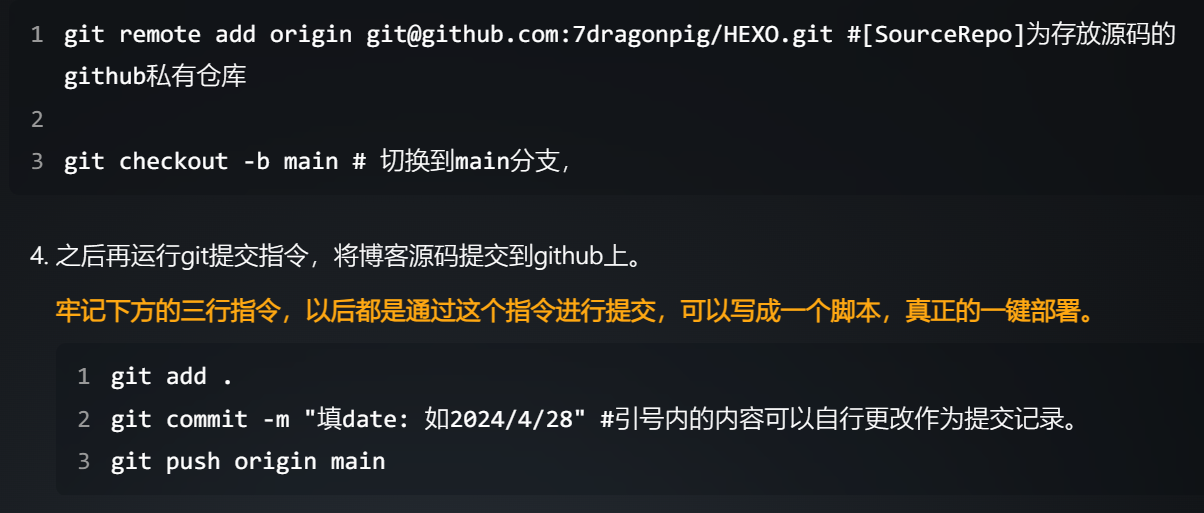
之后再运行git提交指令,将博客源码提交到github上。
牢记下方的三行指令,以后都是通过这个指令进行提交,可以写成一个脚本,真正的一键部署。
1
2
3
| git add .
git commit -m "填date: 如2024/4/28" #引号内的内容可以自行更改作为提交记录。
git push origin main
|
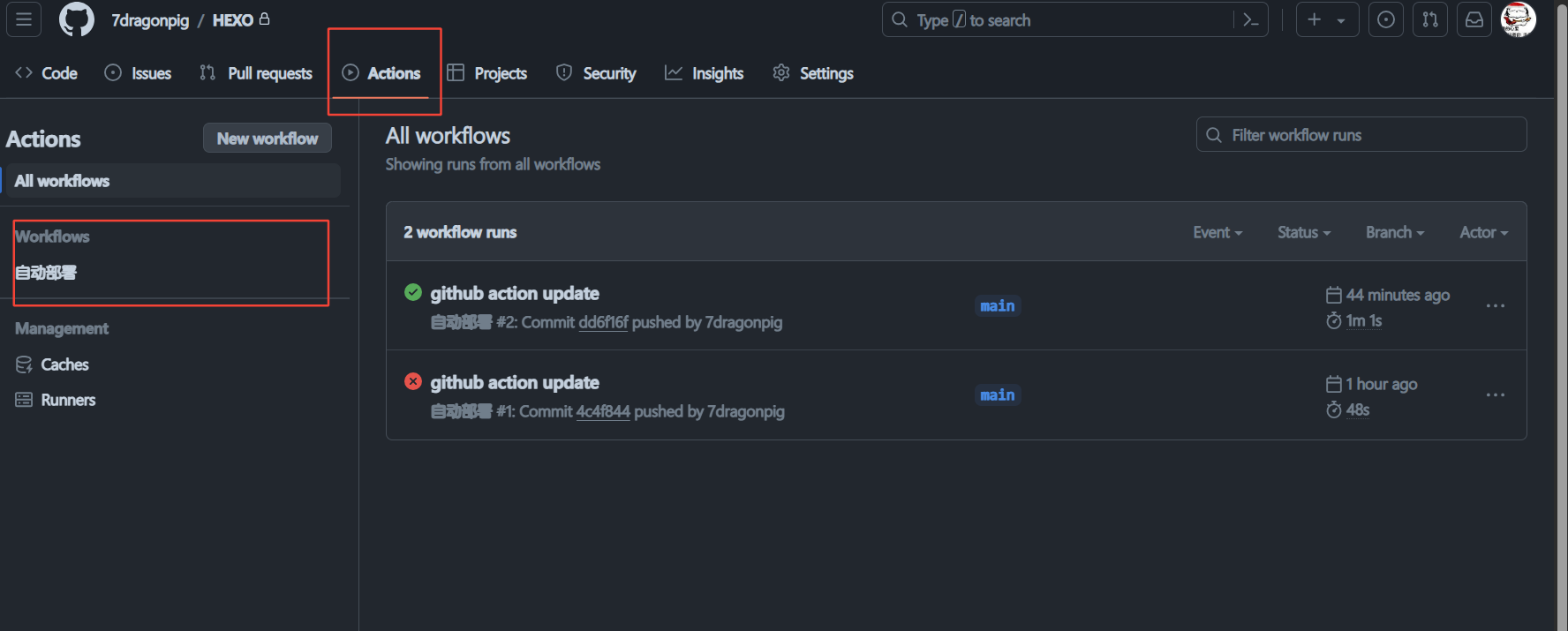
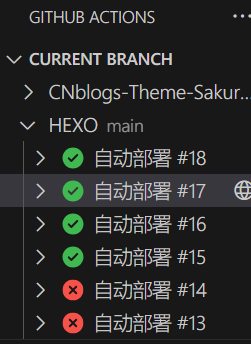
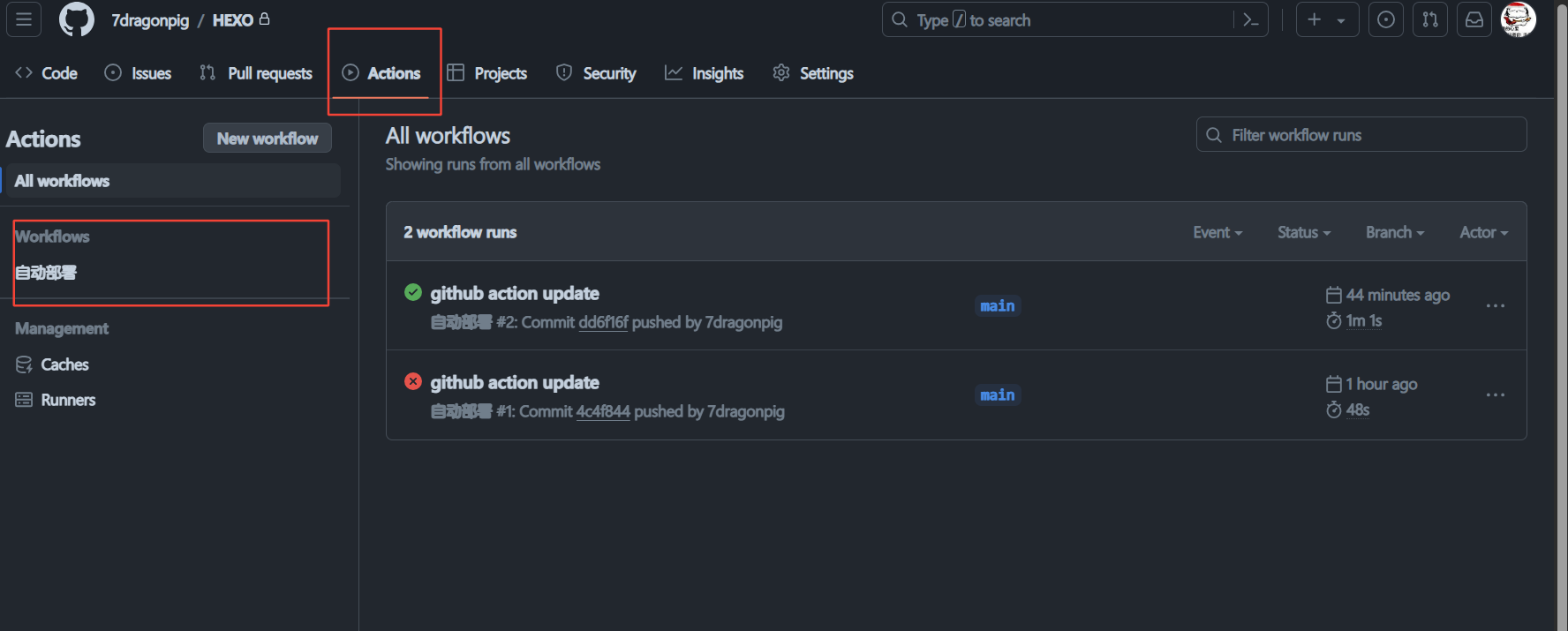
查看部署情况
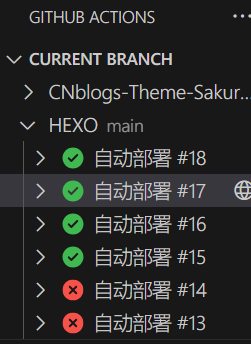
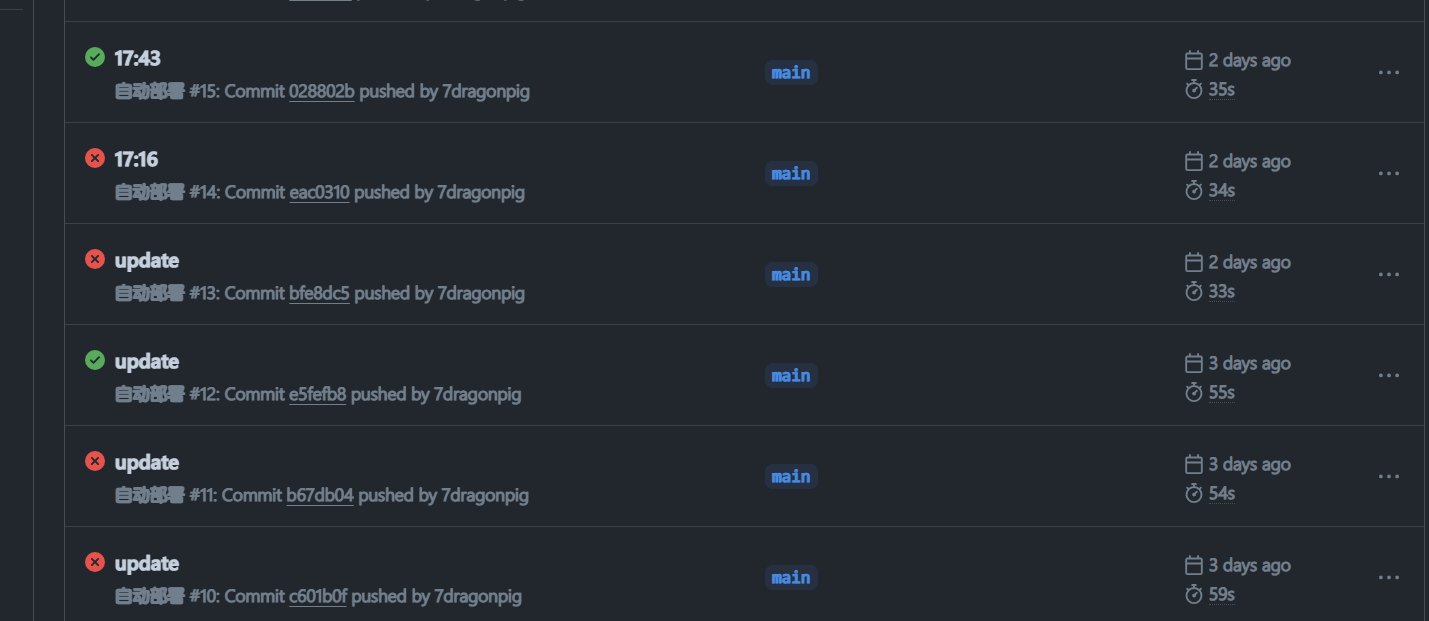
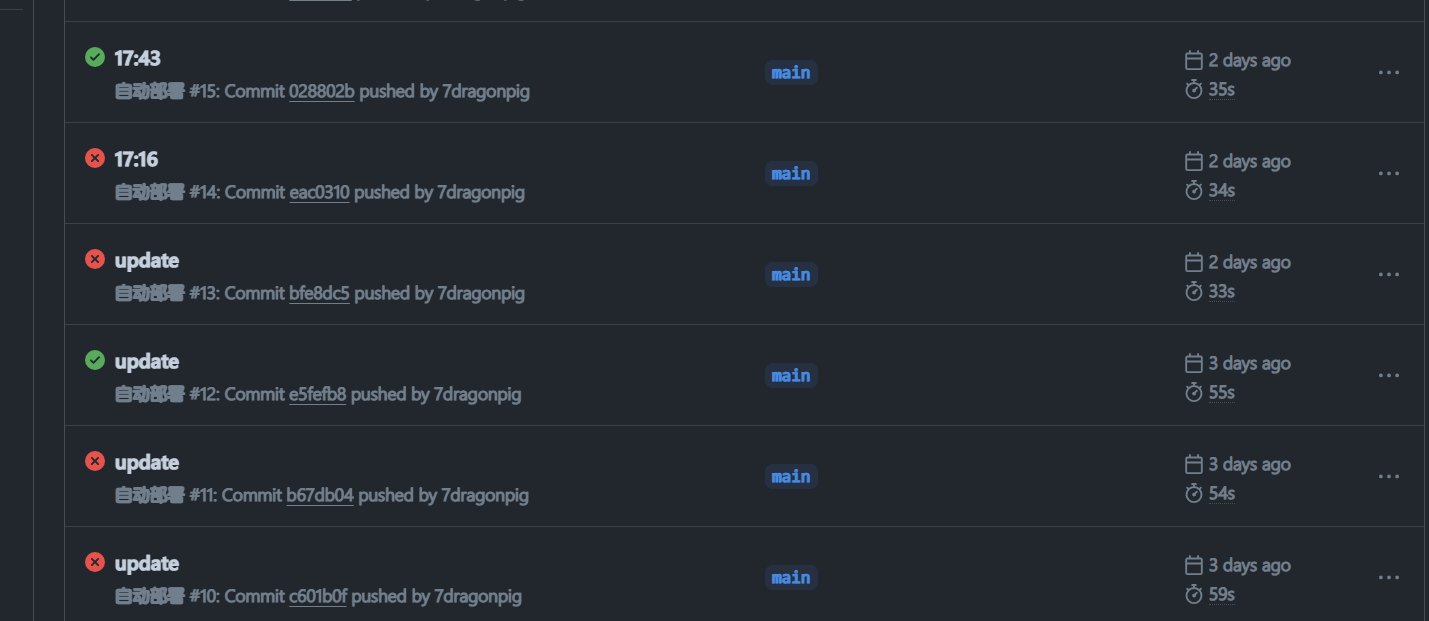
此时,打开GIthub存放源码的私有仓库(或者VScode的action插件),找到action。

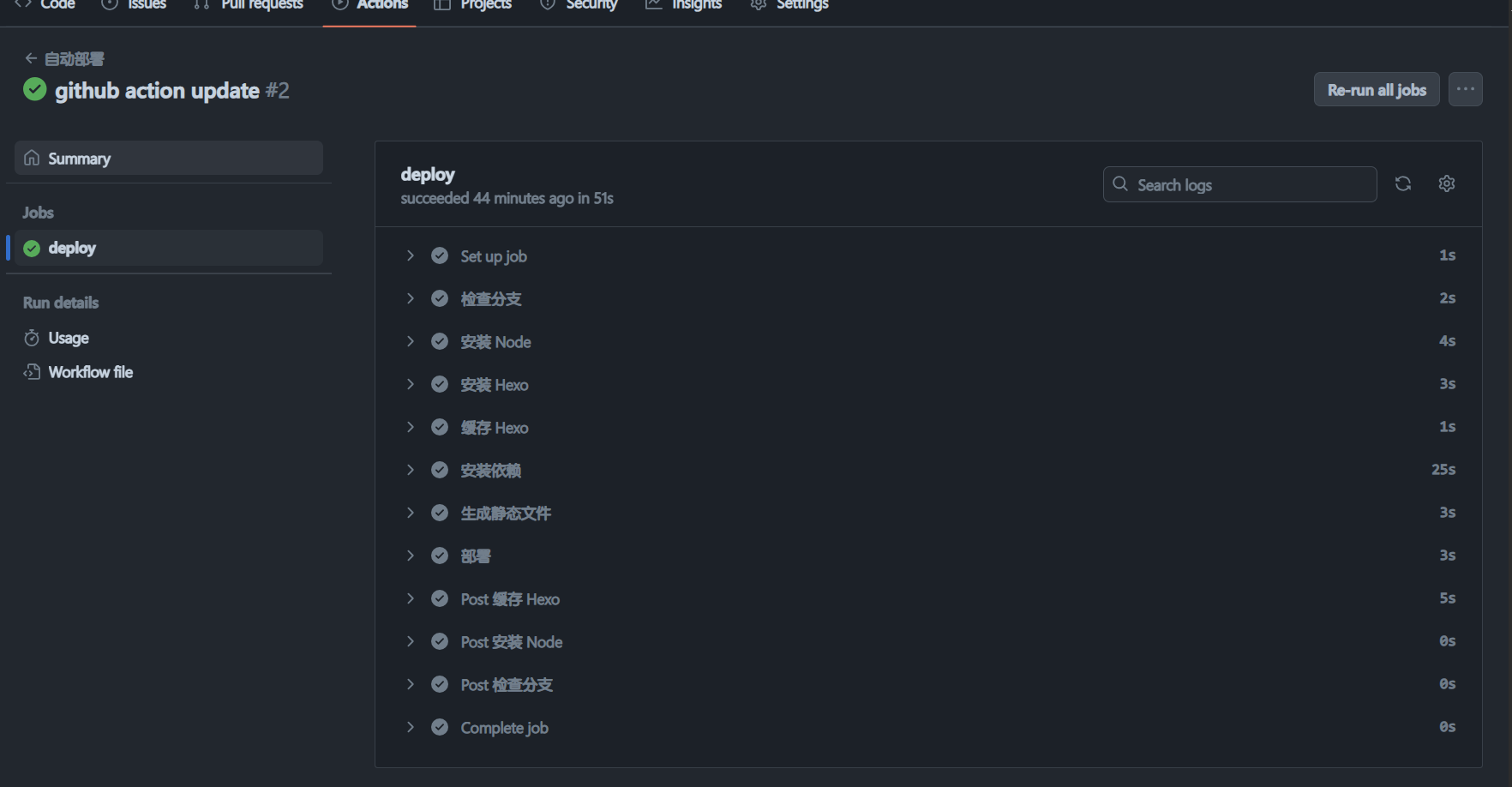
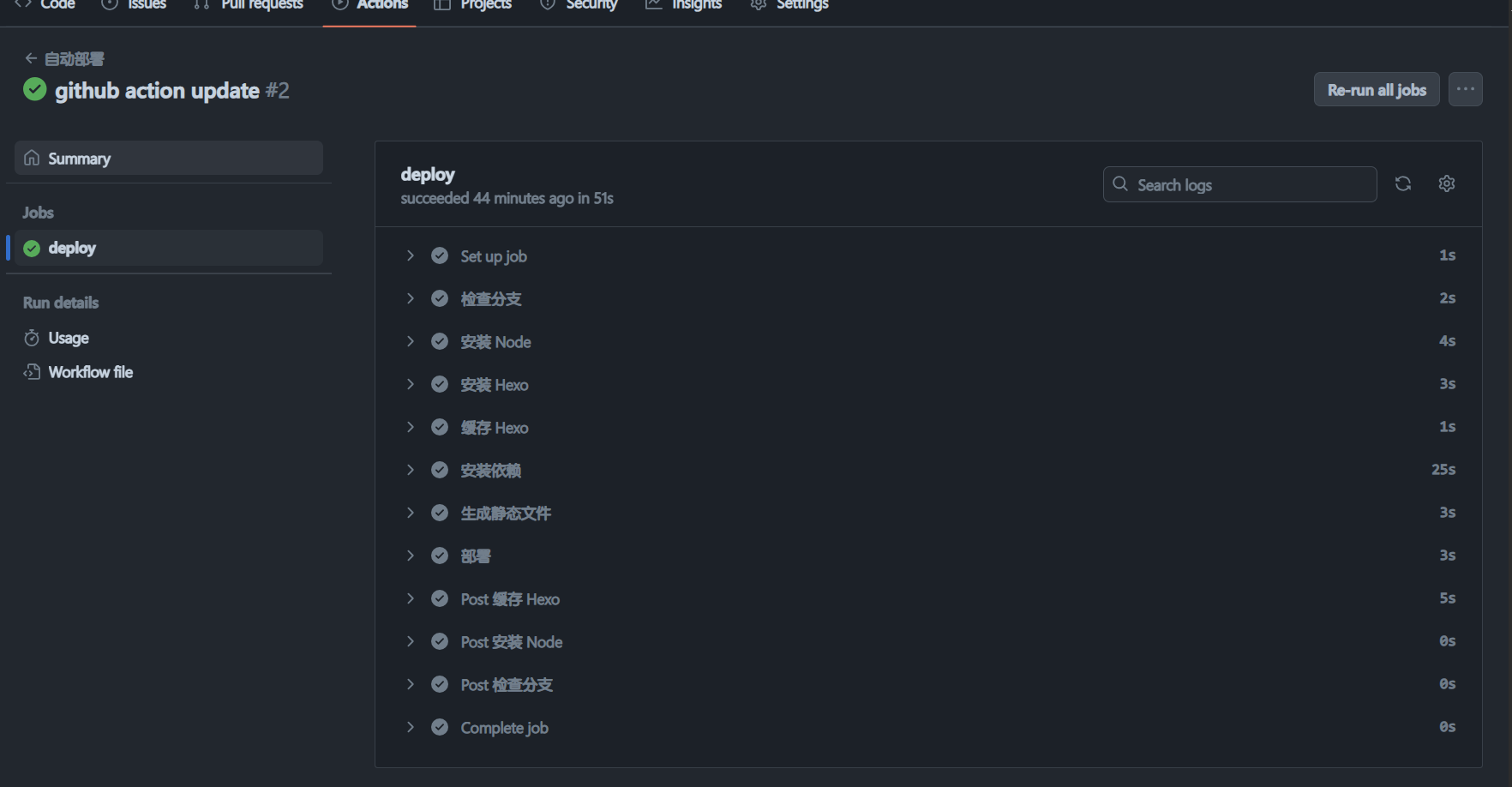
根据刚刚的Commit记录找到相应的任务,点击Deploy查看部署情况,若全部打钩,恭喜你,你现在可以享受自动部署的快感了。

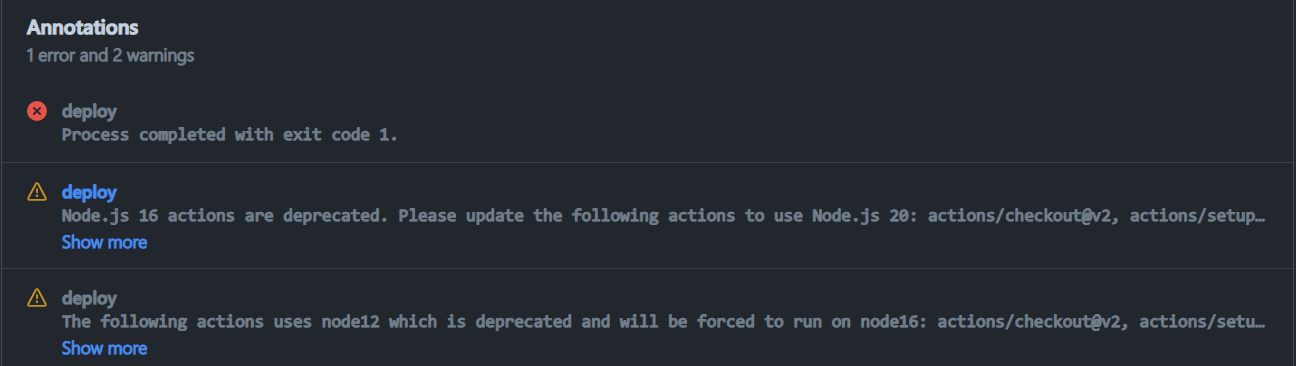
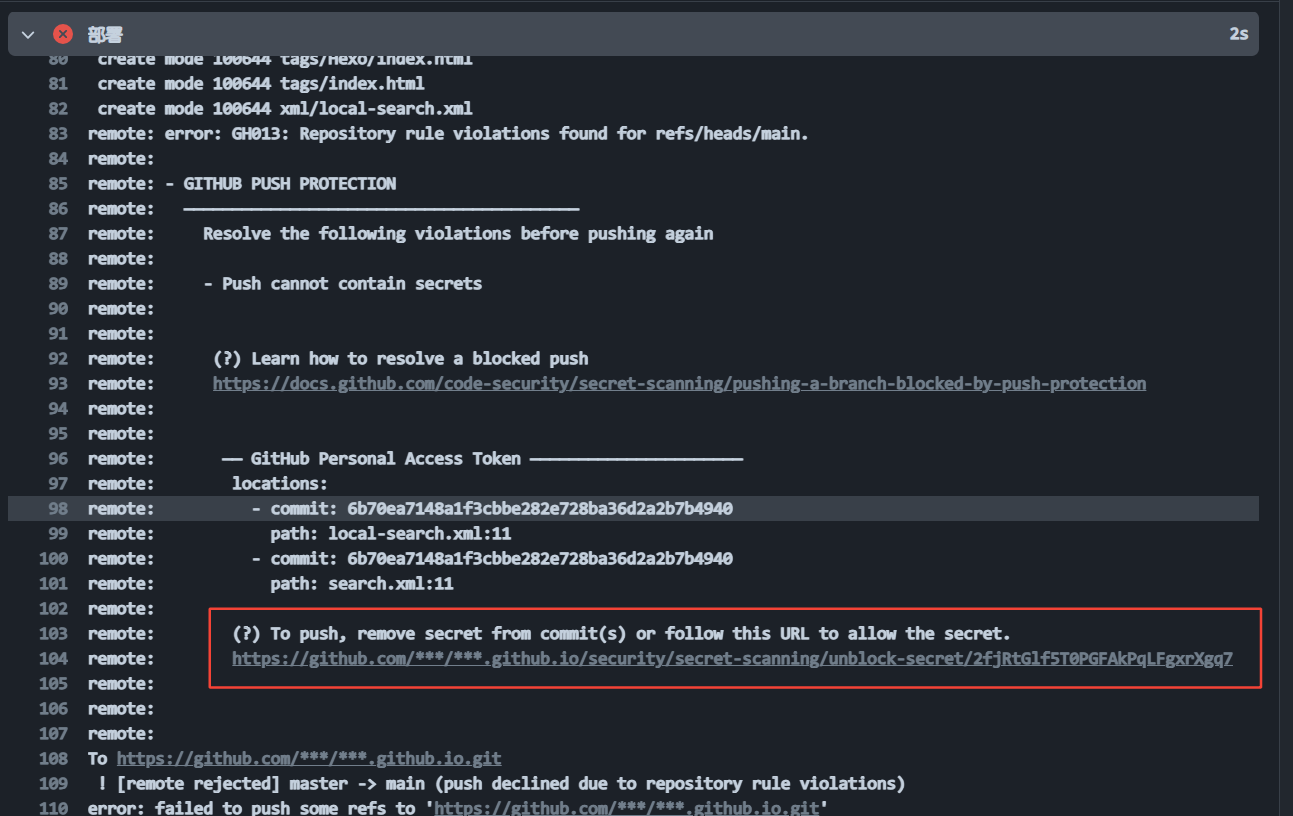
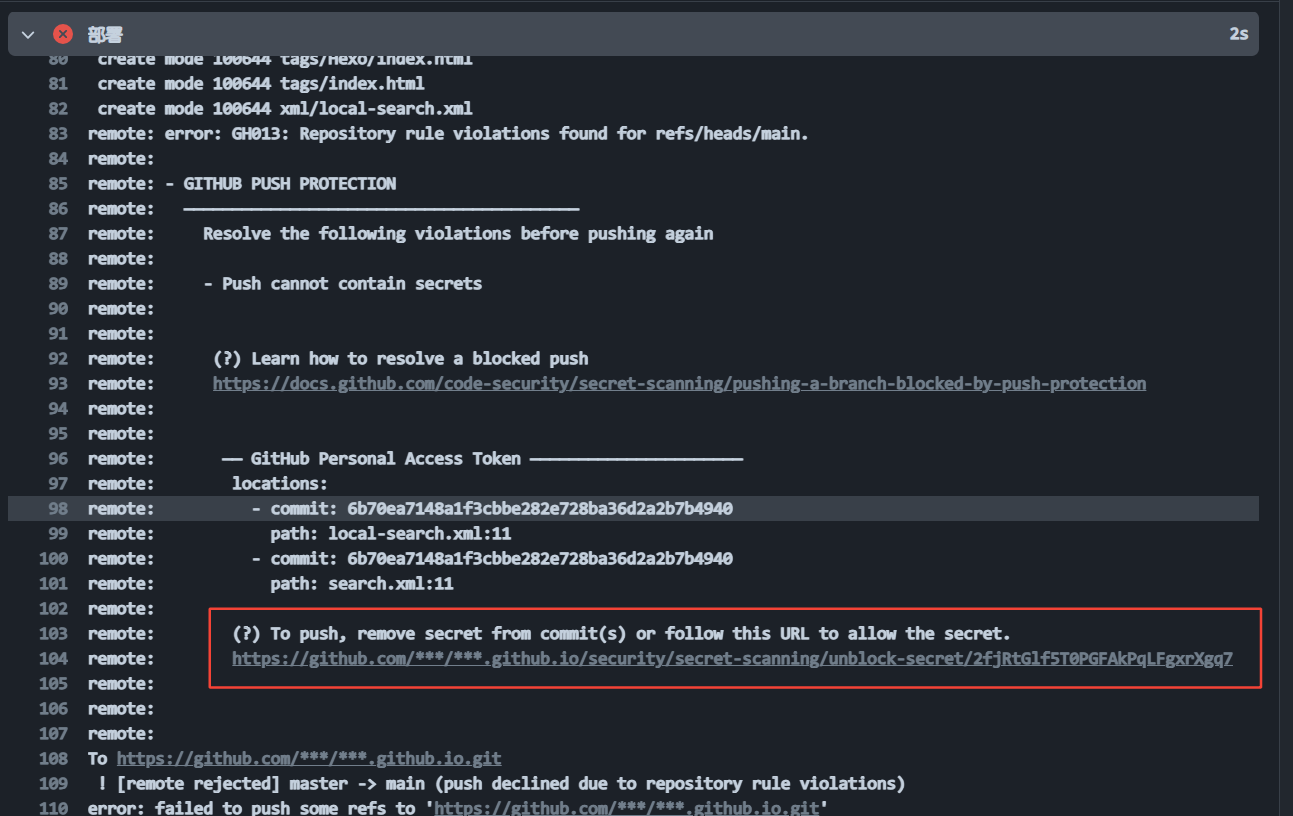
中间遇到的错误
- 报了安全问题,进入打框的网站,把*改成自己的用户名就ok,然后给与访问权限就ok。


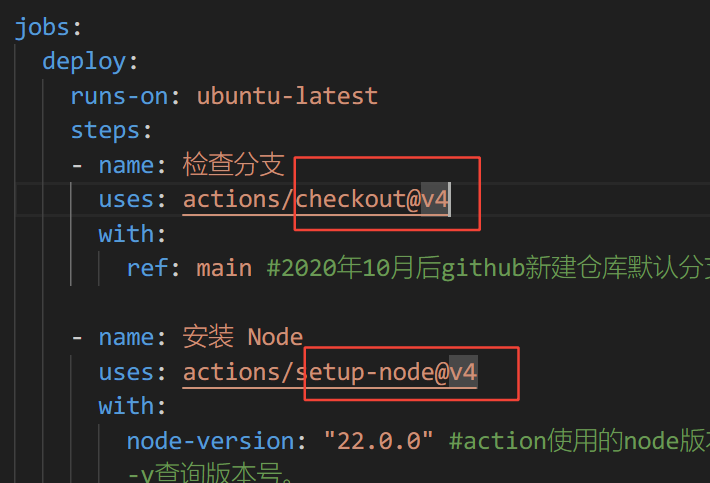
会遇到warning,大概是提醒包的版本问题,我这里全部换成v4就没有再报了。如图:

如果遇到有时成功有时失败的情况,重新连接远程仓库试试,即执行这六句,应该会有奇效。我猜失败的原因可能是关了电脑,然后连接被换成github.io仓库了?

我也很郁闷,哈哈。。。。然后试了试重新连接仓库分支,后面就没报过错了。